Accessibility is one of the most important things to consider when developing a site, but it is often overlooked. For a Website to have better accessibility it must have a good Accessibility score and can be accessed easily by all users.
Here we will be looking into one such technique which almost all the websites have i.e Invisible Unclickable link.
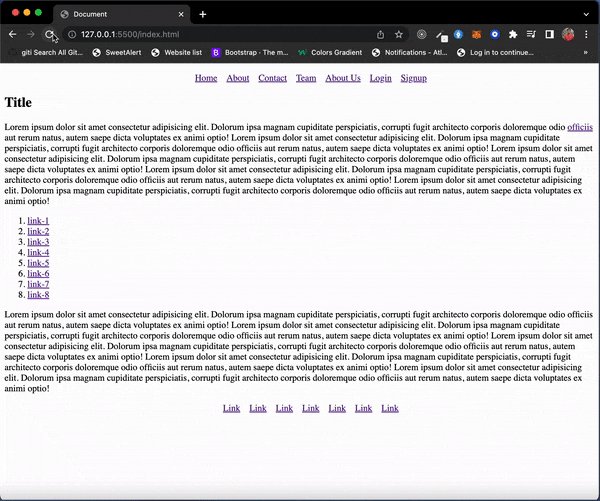
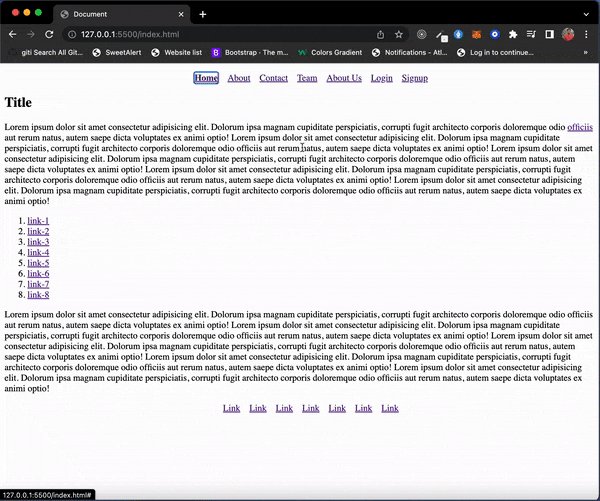
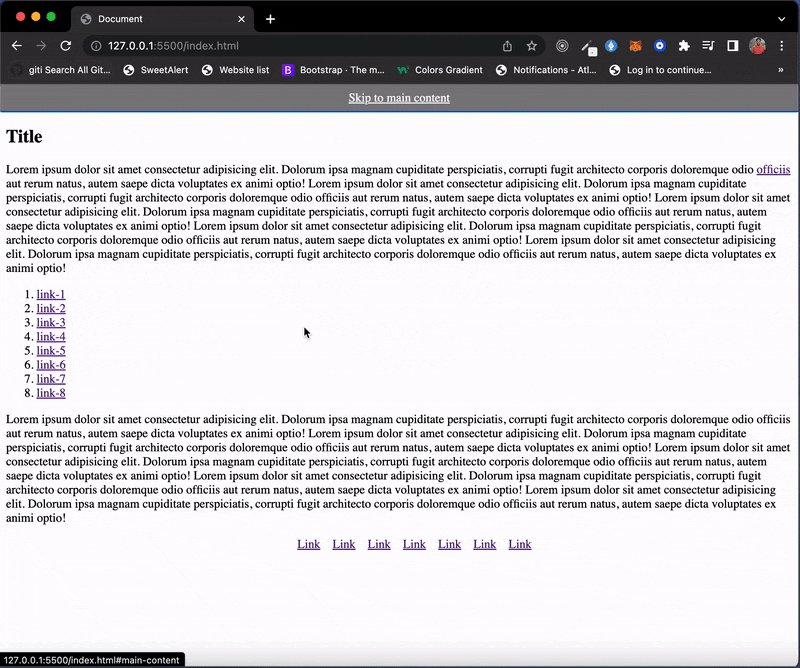
This is basically a link that is invisible and the user can not click it. It only appears when the user first lands on the website and presses "Tab".
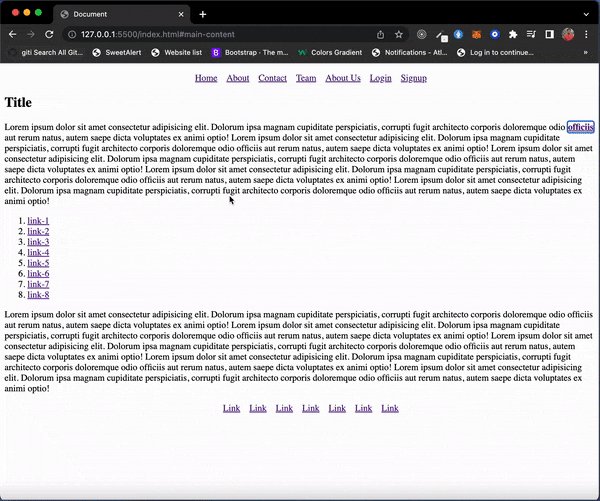
This link basically redirects the user to the Main content of the page or you can redirect to the content to which you want the user to redirect the focus to. Thus skipping the links in the other sections which improves the assessability of the website.
So what is the use case of this you say?
So if the user lands on the website and is using Screen readers or using the keyboard for navigation so it becomes very difficult to redirect to the main contents of the page. Thus making your website less assessable. So this is a very useful technique to improve your website accessibility.
So let's get started with the implementation.
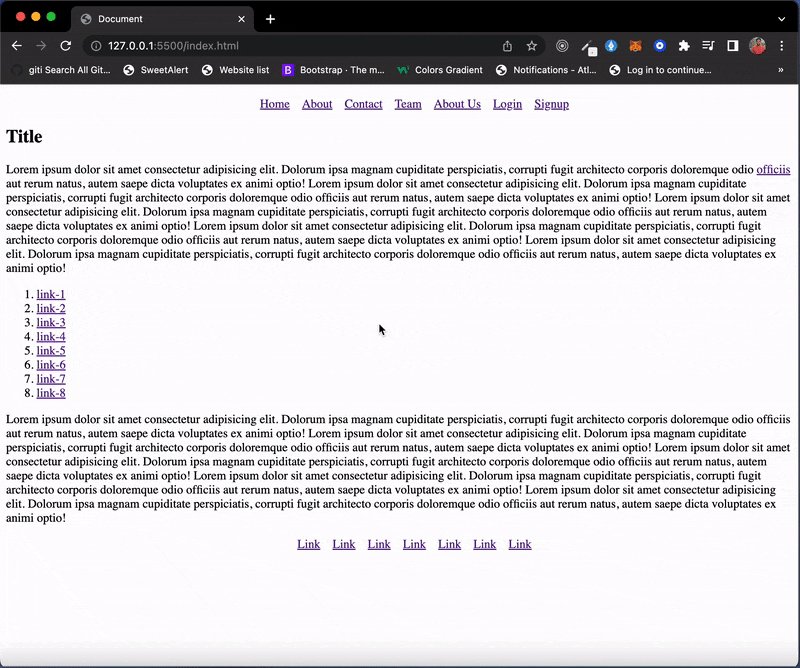
HTML with basic CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.nav-links {
display: flex;
gap: 1rem;
justify-content: center;
align-items: center;
list-style: none;
}
a:focus {
border: 1px solid black;
font-weight: bold;
}
</style>
</head>
<body>
<header>
<nav>
<ul class="nav-links">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Login</a></li>
<li><a href="#">Signup</a></li>
</ul>
</nav>
</header>
<main id="main-content">
<section>
<h1>Title</h1>
<article>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
</p>
<ol>
<li><a href="#">link-1</a></li>
<li><a href="#">link-2</a></li>
<li><a href="#">link-3</a></li>
<li><a href="#">link-4</a></li>
<li><a href="#">link-5</a></li>
<li><a href="#">link-6</a></li>
<li><a href="#">link-7</a></li>
<li><a href="#">link-8</a></li>
</ol>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolorum ipsa magnam cupiditate
perspiciatis, corrupti fugit architecto corporis doloremque odio officiis aut rerum natus, autem
saepe dicta voluptates ex animi optio!
</p>
</article>
</section>
</main>
<footer id="footer-content">
<nav>
<ul class="nav-links">
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</nav>
</footer>
</body>
</html>
Now we create our Invisible Link
<a class="skip-link" href="#main-content">Skip to main content</a>
So this link will redirect us to the element with "id=main-content".
Now, will add CSS to only show this link when the user is using the keyboard for redirection.
CSS for Skip Link
a:not(.skip-link):focus {
border: 1px solid black;
font-weight: bold;
}
.skip-link {
position: fixed;
top: 0;
left: 0;
right: 0;
text-align: center;
background-color: gray;
color: white;
padding: .5rem;
translate: 0 -100%;
transform: translate 100ms ease-in-out;
}
.skip-link:focus {
translate: 0
}
And there you go...

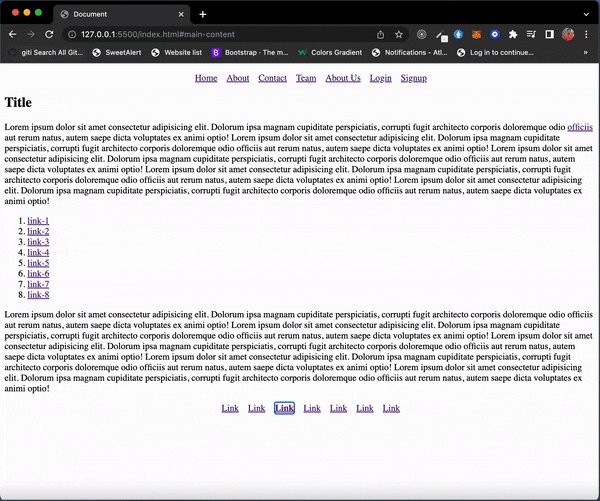
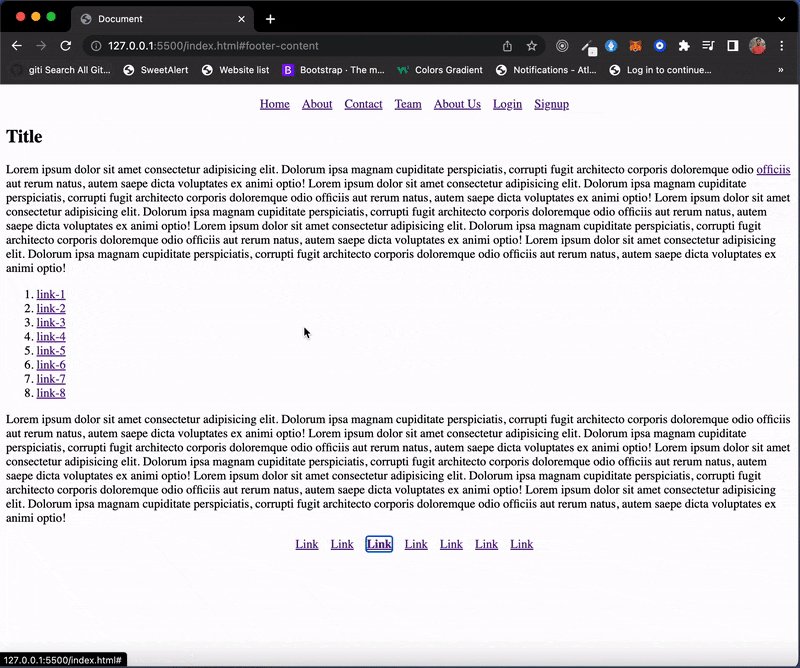
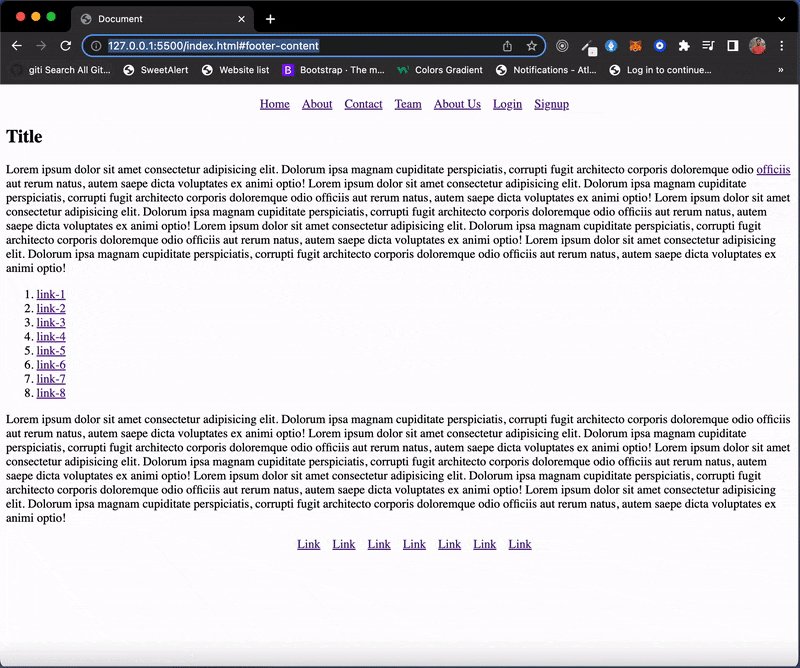
Furthermore, we can also add an Invisible link for Footer i.e which will redirect focus to the footer.
Create a Link for Footer redirection.
<a class="skip-link" href="#footer-content">Skip to footer</a>
🪄Wolaa🪄

And that's it, We have integrated a** huge Accessibility feature** with just a small amount of code.
I hope this small yet huge feature will help you all.
Find the full code here

